miles to smiles
Tapping into Wellness: A Pocket-Sized Powerhouse
product Design | spring 2023
Project
Timeline
2 Months
Personal Project
Figma
Miro
Tools used
My role
Product Strategy
User Research
Product Design
Usability Testing

Background
During my later years of college, I suffered heavily with bulimia in my day-to-day life as a result of several severe weight cuts in my competitive powerlifting career. As I shifted my role within the sport from being an athlete to a coach, I began to understand the importance of proper nutrition as a driver of my athletes' physical performance and mental well-being. My realizations as a coach were two-fold:
Nutrition as Empowerment: My coaching philosophy centers on nutrition as a long-term empowerment strategy, not just a short-term diet. Witnessing my athletes transform their physical capabilities and mental resilience through tailored nutritional strategies highlighted the transformative power of proper eating habits. I aimed to make these insights accessible to underprivileged children within my community as well, overcoming misinformation and resource scarcity.
Accessible Technology as a Bridge: Despite financial hurdles, smartphones' prevalence and modern interconnectivity offer a chance to equalize access to health education. This realization showed how mobile tech could unlock health and nutrition knowledge for all, especially in the low-income communities I had seen firsthand.
Understanding these gaps, I wanted to develop a mobile application that would translate these nutritional strategies into an actionable, learning experience for children in underprivileged communities within the context of a digitalized world.
market Research
To kickstart the research process, I examined multiple publications to gain insight into the overall interconnectivity through wireless technology.
Research by Jensen suggests that our mobile application will be accessible to children, even in low income communities, due to the high prevalence of smartphones
Data from Kabali et al. reflects a mobile app being easy to use for MilesToSmiles' target population: younger children
The data collectively highlighted the accessibility of mobile technology and the readiness of youth to engage with mobile applications, making a compelling case for a nutritional engagement application as a viable tool for promoting healthy lifestyles in underprivileged areas.
Kabali et al., 2015.Jensen, 2015.Design Research
Additionally, I compiled research on powerful design principles for younger audiences, focusing on implementation costs and age-specific color choices for different interfaces.
These insights underline the importance of thoughtful design and color use in creating an effective and engaging app interface.
Persona + journey mapping
Next, in order to gain perspective on the multitude of factors contributing to malnutrition, I conducted 5 interviews with families from Brighton Park, Chicago to give me a better understanding of pain points with healthy lifestyle habits. I then created the following user personas and journey maps to demonstrate pain points and frustrations from my primary audience.
Meet Alex:
Meet Sam:
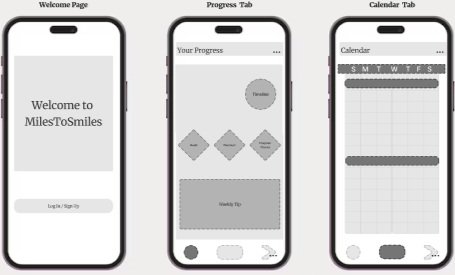
wireframes
To begin the design process, I created 6 screens using FigJam to explore different components of the app from a child’s perspective, ranging from the ‘Welcome’ page to the ‘Support’ tab. I focused on creating an intuitive design to emphasize the child’s progress screen-to-screen.
Usability testing
Using printed paper prototypes of my wireframe, I used Miro to conduct usability testing on the same families interviewed prior, using guiding questions to transition from ‘screen’ to ‘screen’ in a manner that made sense sequentially, and adding notes for both future revisions and success.
After conducting initial testing, users expressed an interest in additional in-app support for children in the form of parental guidance and nutritional/health experts. In accordance with the user journey, I decided to highlight children in primary education as my target user for MilesToSmiles, with parents and mentors as my secondary users to support a structured routine.

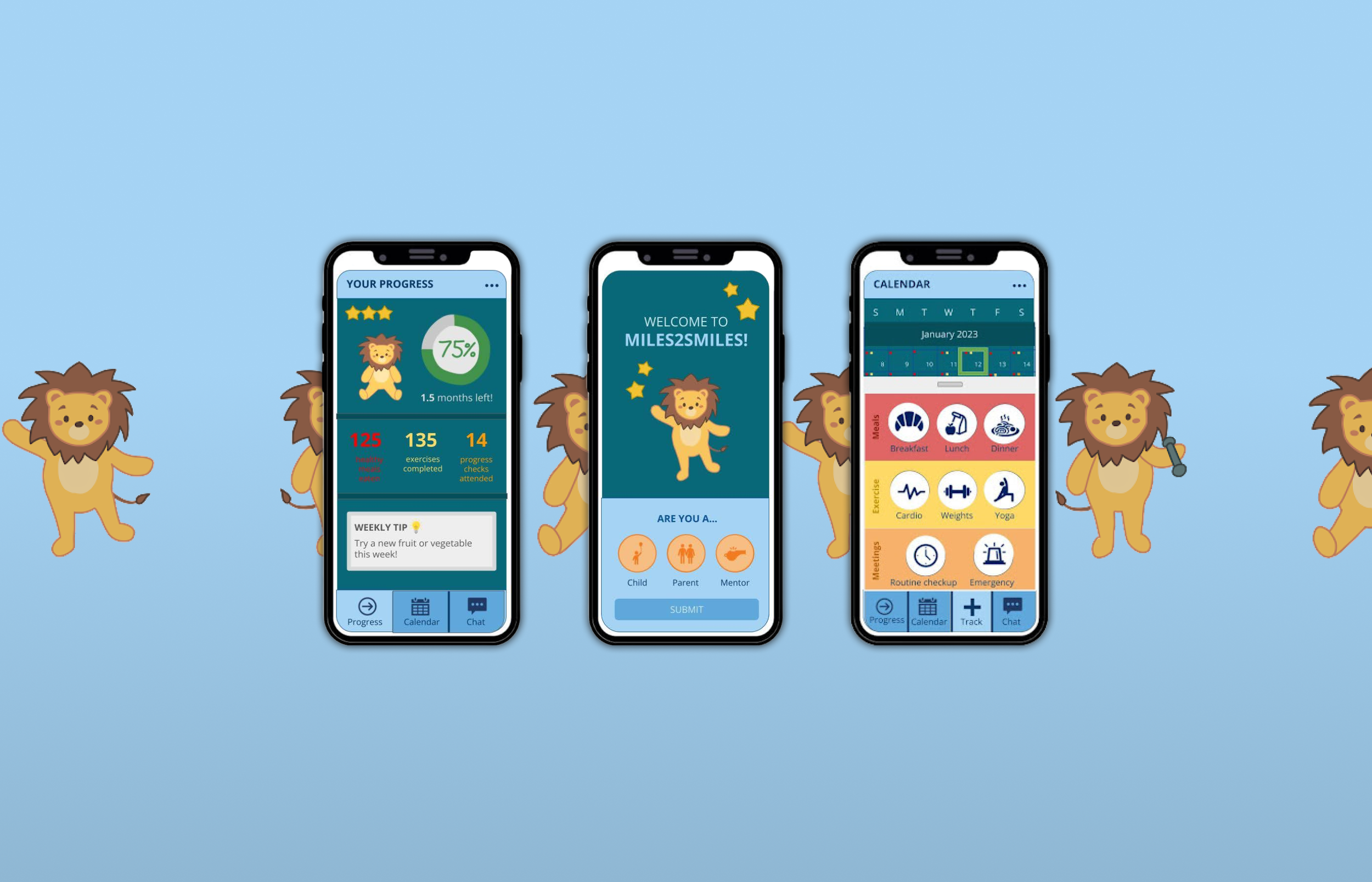
high fidelity prototype
INTRODUCTION
Child
Parent
Mentor
Logo
Mascot
Child, Parent, and Mentor accounts will be linked via email.

progress Tab
Once logged in, the progress tab will serve as the home page when the app is opened
Compared to the Parent and Mentor, the Child progress tab is simpler and focuses more on positive progress

Calendar tab - same for Child, Parent, and Mentor
Color-coded dots will indicate the presence of calendar items on a particular day:
Red indicates meals
Yellow indicates exercise
Orange indicates meetings

Calendar tab (expanded day) - same for Child, Parent, and Mentor
Daily meal recommendations with links to recipes
Comprehensive exercise list with links to tutorials
Scheduled check-in reminders with mentor

chat Tab
Child-to-Mentor
communication
Parent-to-Mentor communication
Mentor can communicate with both Child and Parent
All three modes include a video call feature
Mentor can toggle between multiple chats

track tab (Mentor only)
Mentor can add customized Meal, Exercise, and Meeting items to child’s calendar each day
key reflections
01
Integration of new features necessitates a comprehensive audit of the user journey, ensuring that each addition seamlessly contributes to the overarching goal of health empowerment.
Delving into the MilesToSmiles app has been a transformative experience, marking my first deep dive into a user-focused design for health and wellness.
02
The paramountcy of usability cannot be overstated. When developing new components, the primary question remains: Does this simplify and add tangible value to the user's experience?
03
The synergy of cross-disciplinary collaboration is invaluable. The insights from various peers, including healthcare professionals, tech experts, and community members, have been instrumental in identifying core needs and tailoring the app to effectively meet them.